Heuristics in a Design System
Do heuristics belong in a design system?
Famed Roman emperor and stoic Marcus Aurelius is credited with saying "What stands in the way, becomes the way." While I am not Roman, nor an emperor, nor famous, I share this project because it shines some light on the benefits of having a growth mindset and not giving up.
So… read on to find out why I think "Yes, yes they do belong there, especially if you want others to learn and spread the gospel of good user experience."
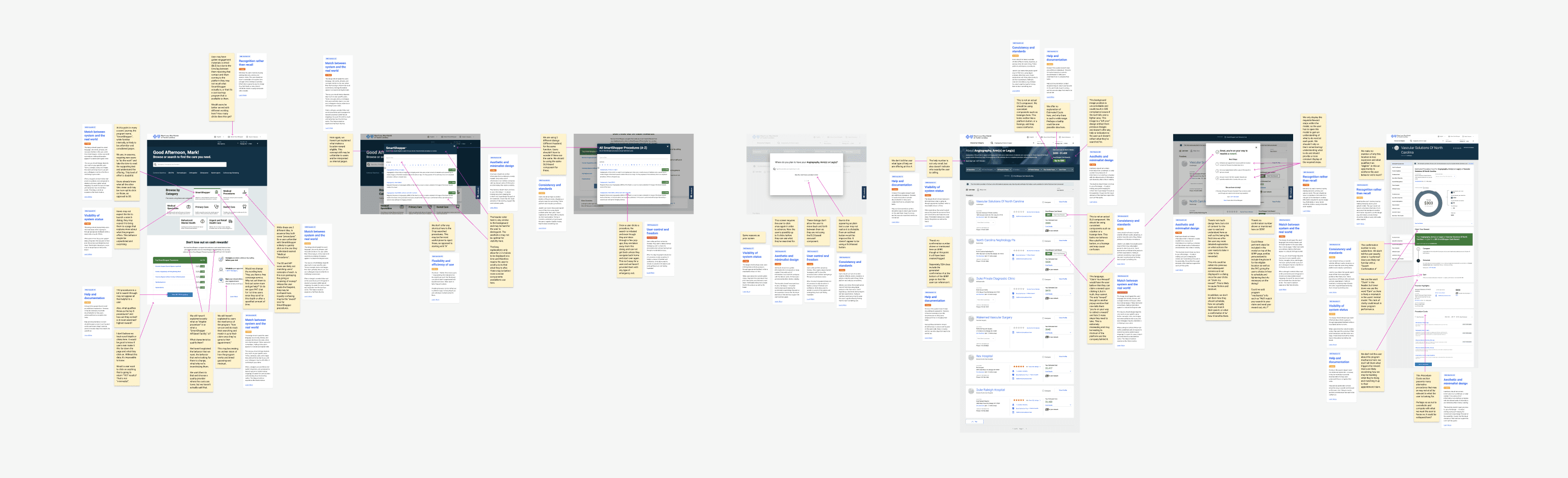
The final heuristics as reusable components
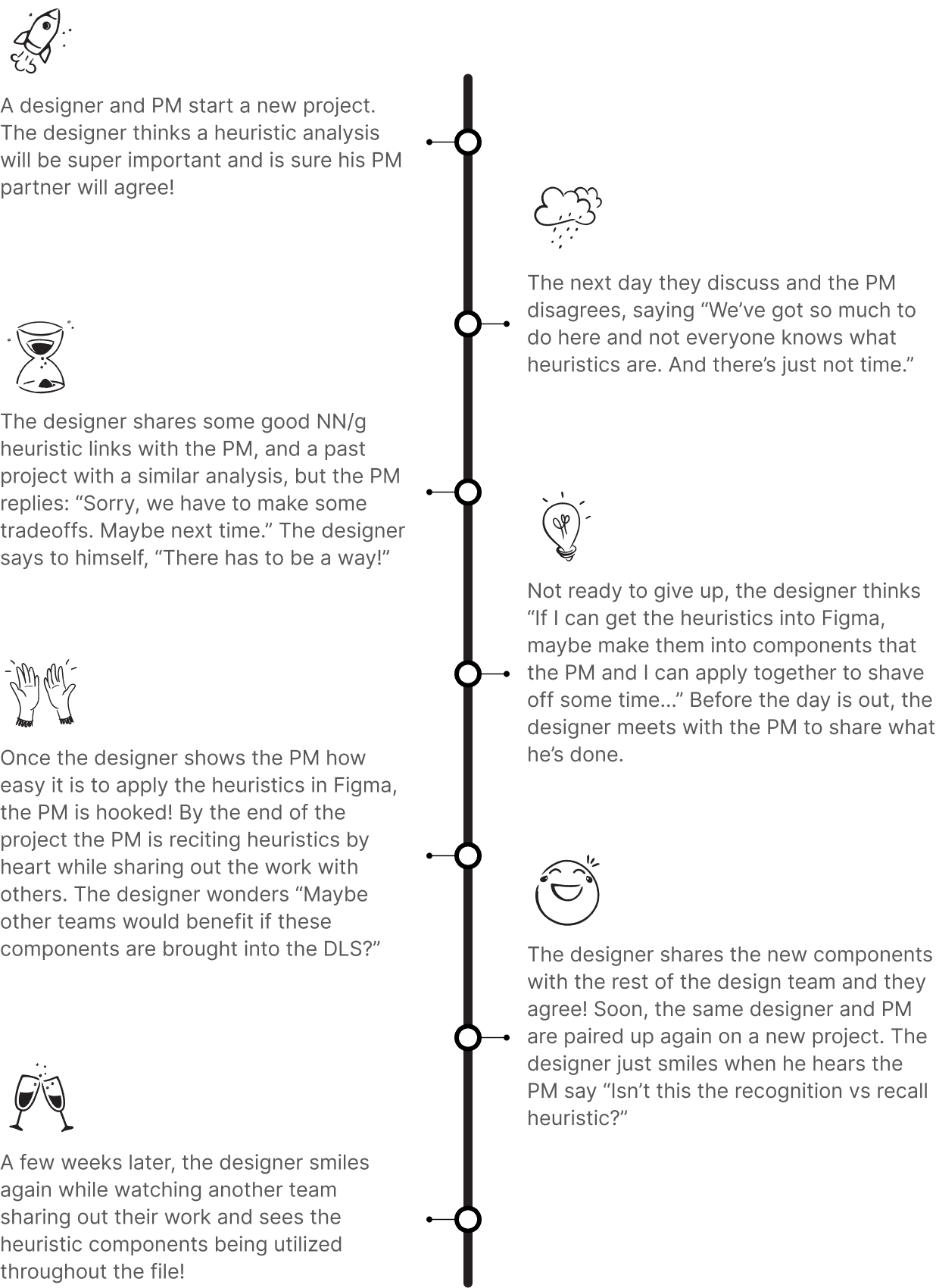
Once upon a timeline…
There was a designer and a PM. They worked together really really well. But's that's not to say they always agreed on everything…
Sure, but what does this look like inside of Figma?
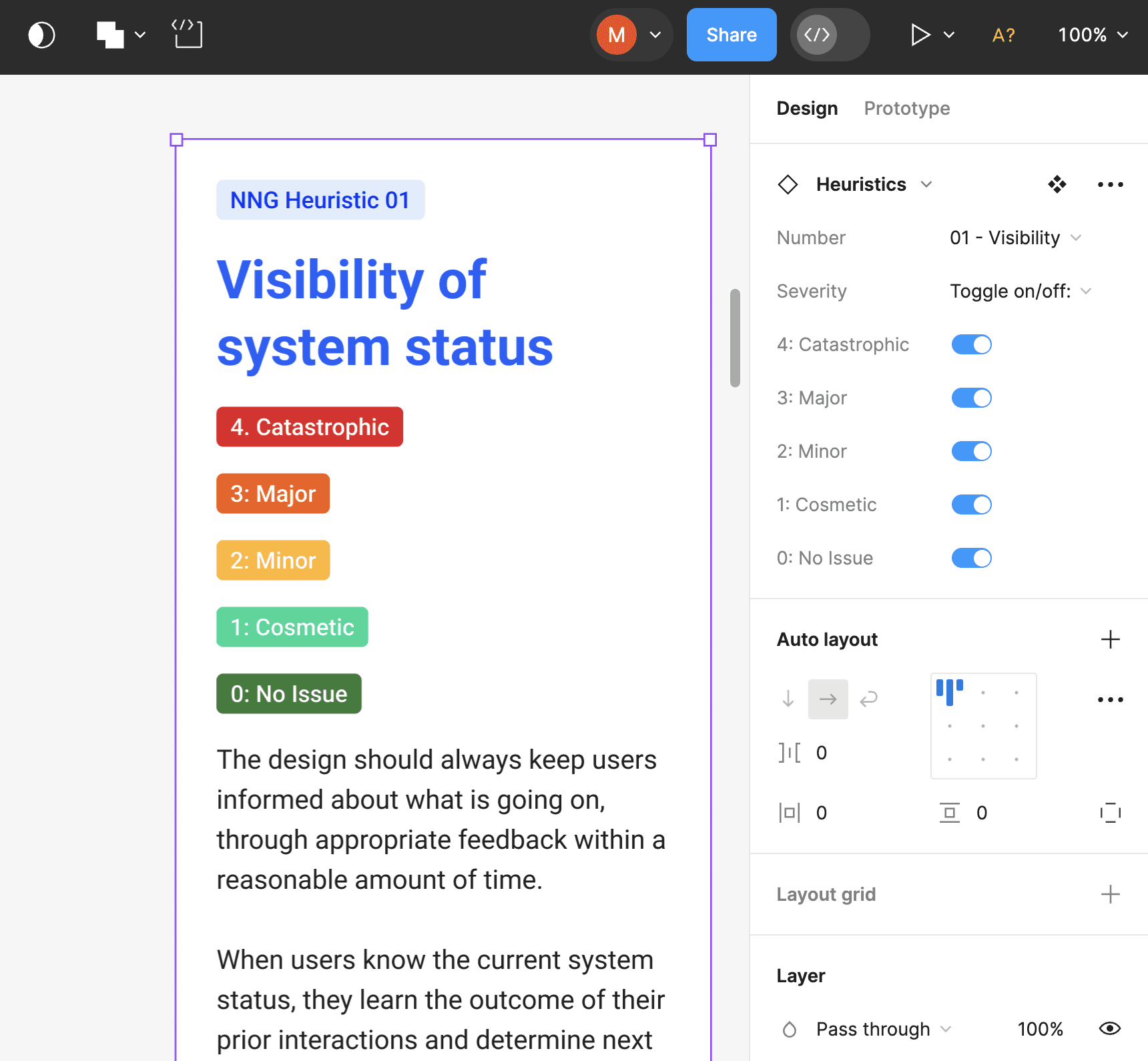
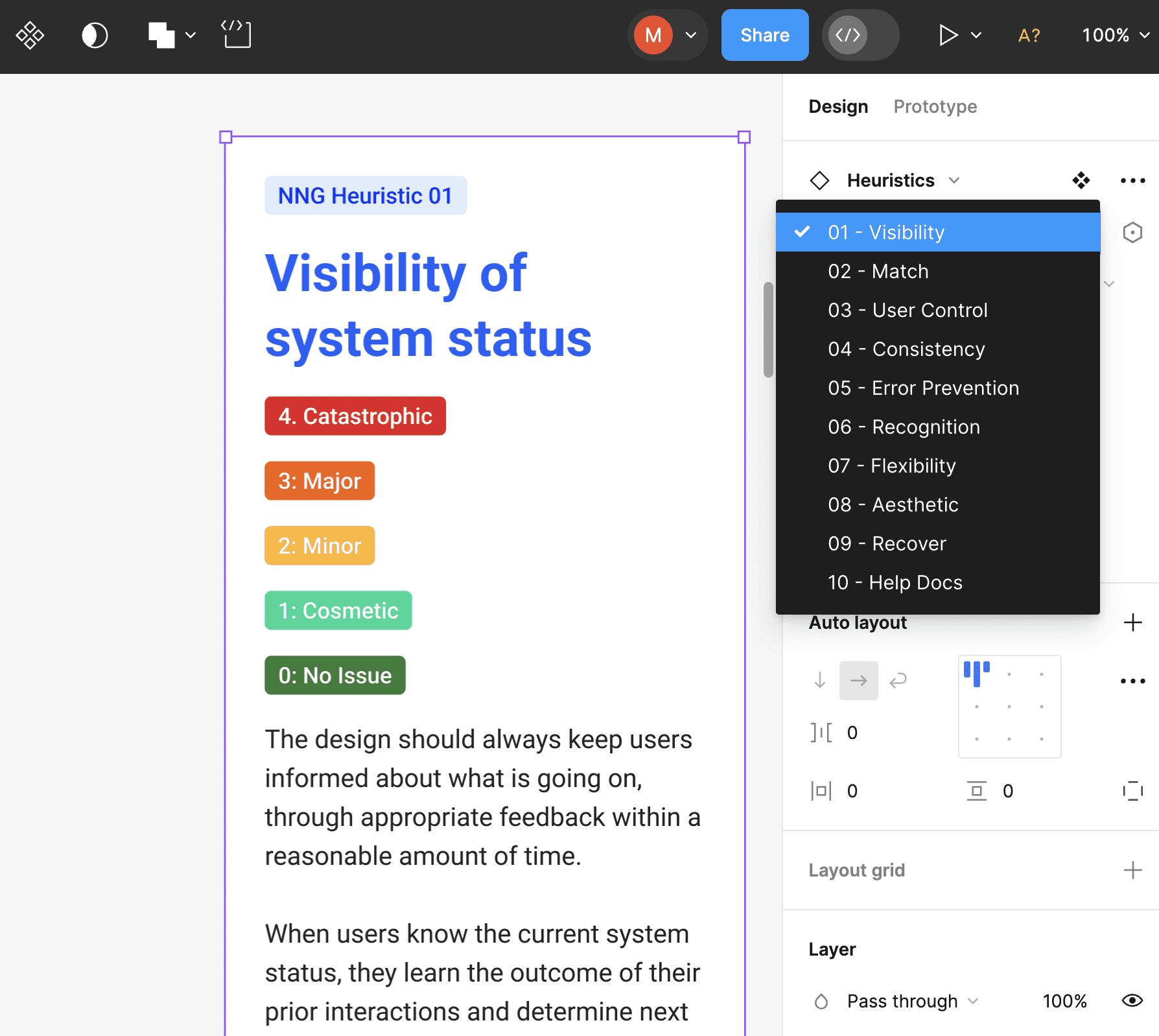
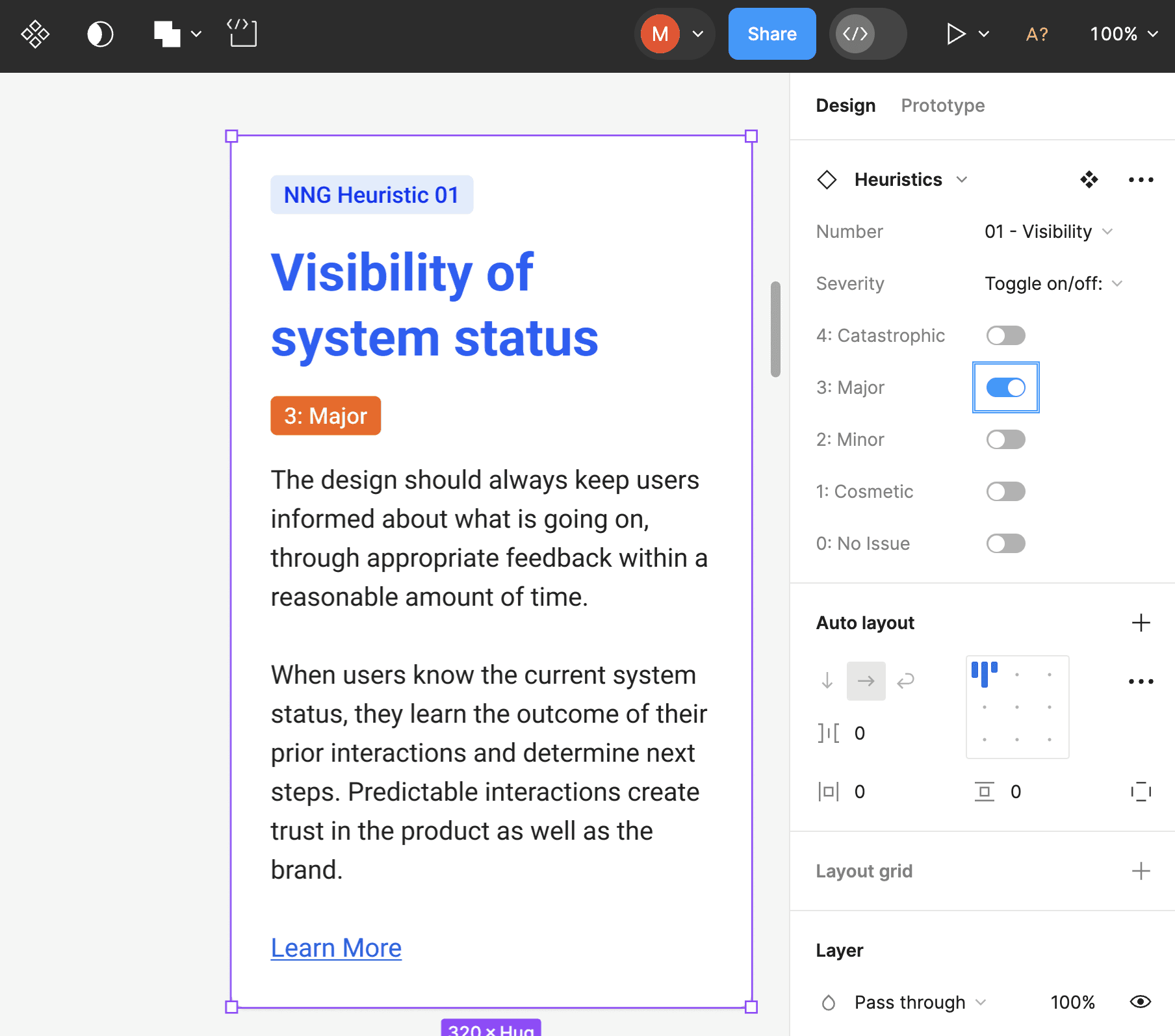
Swipe through the 3 images below to see how the components are setup within the Design panel in Figma, complete with the ability to select which heuristic to apply, as well as toggle their severity levels:

Oh, you want to see them applied too?
Here's a sample analysis page, straight out of our actual working file that shows not just the heuristics applied to specific UI, but with our additional notes/comments. Eventually we rolled all this content into various presentations, allowing us to socialize our findings and get approvals for making suggested updates!
…and finally, one of the full heuristic analysis pages covering various screens in the flow
let's play

Rose, Thorn, Bud
Rose
Getting my PM partner to think (and speak) in terms of heuristics was a big win in my book.
Thorn
Having an unwilling partner (at first) made this a bit of a challenge at the outset.
Bud
Seeing other teammates outside of design becoming more familiar with heuristics was a goal I'd set but wasn't sure would happen!